肯定有很多Boy撸了很多的5T的OneDrive网盘(A1许可),就把一些小姐姐放在了里面,但是想访问的话就得下载OneDrive的APP或者官方网页,而这个PHP程序可以在你的域名里创建网页来访问OneDrive里面的资源
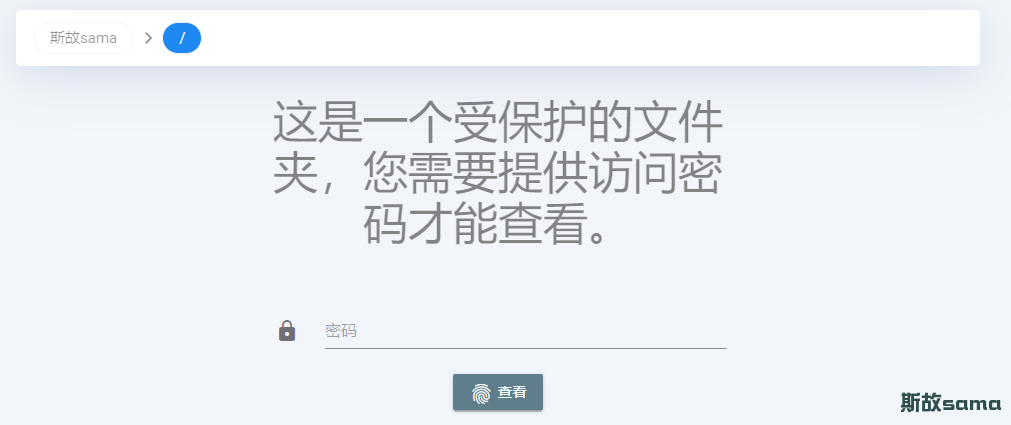
软件官网主页截图
软件官网
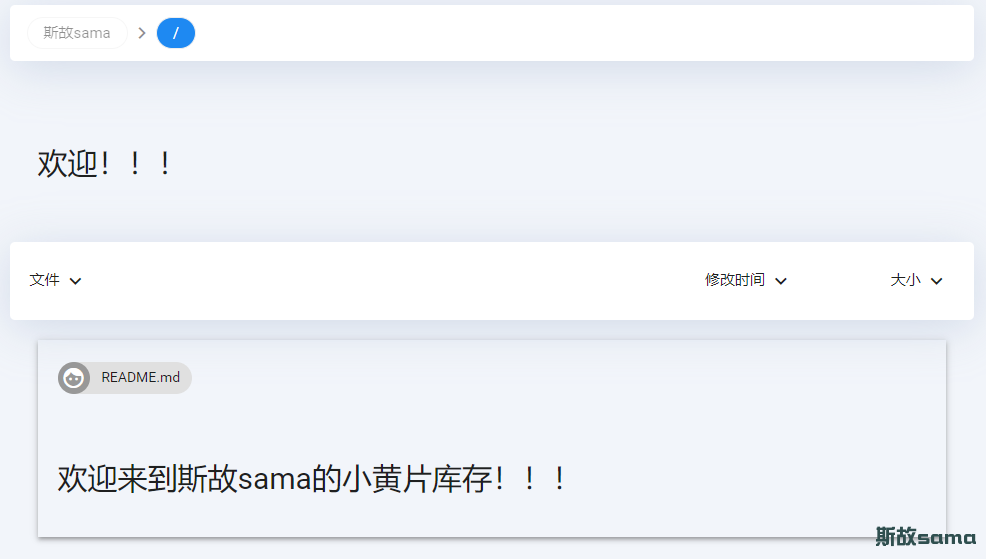
软件使用截图
软件最低配置要求
- 虚拟主机就行
是否支持服务器虚拟化
如果你们还知道什么虚拟化可以安装可以在评论区留言
- 虚拟主机就行
软件安装教程
系统选择Centos 7
虚拟主机跳过前3步
- 先连接上自己的服务器
- 安装宝塔面板
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh - 解析域名并在面板中新增网站
- 打开网站根目录,上传并解压OneIndex压缩包
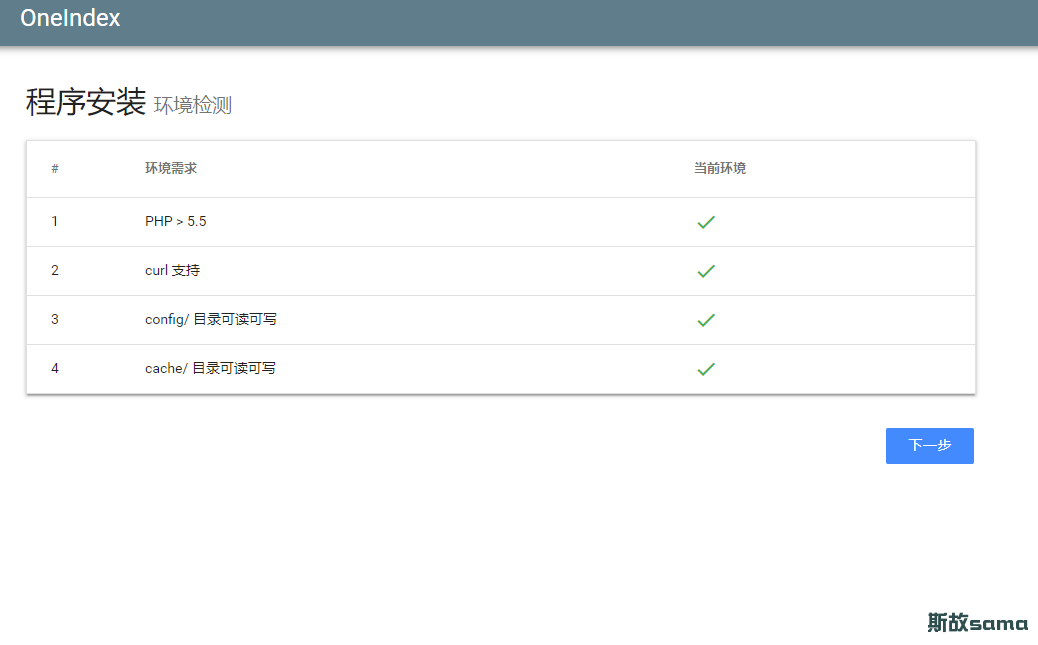
- 打开解析的域名
你会看到如下所示

点击下一步 - 绑定OneDrive

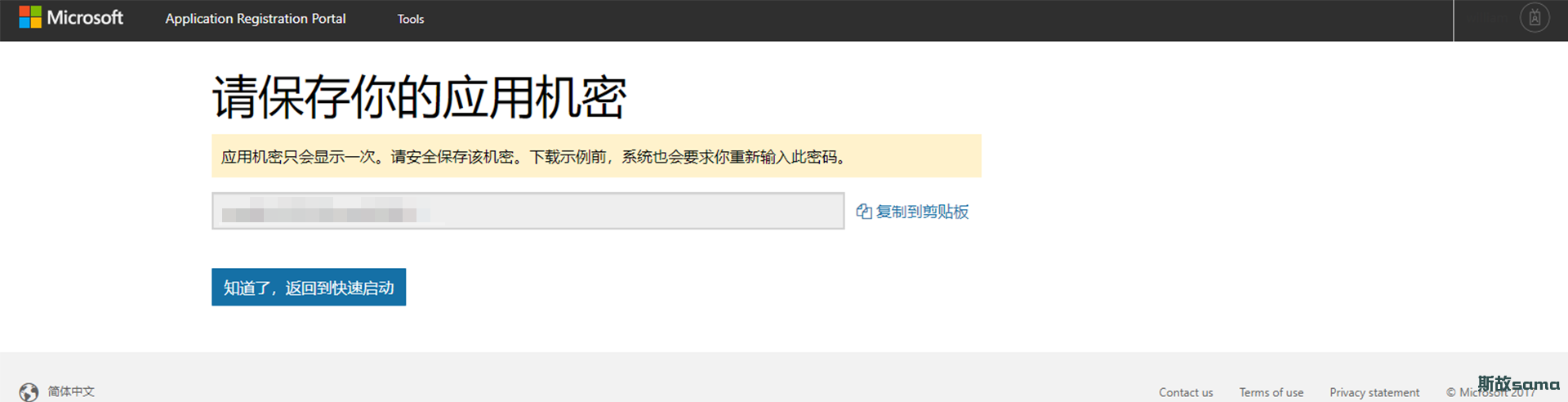
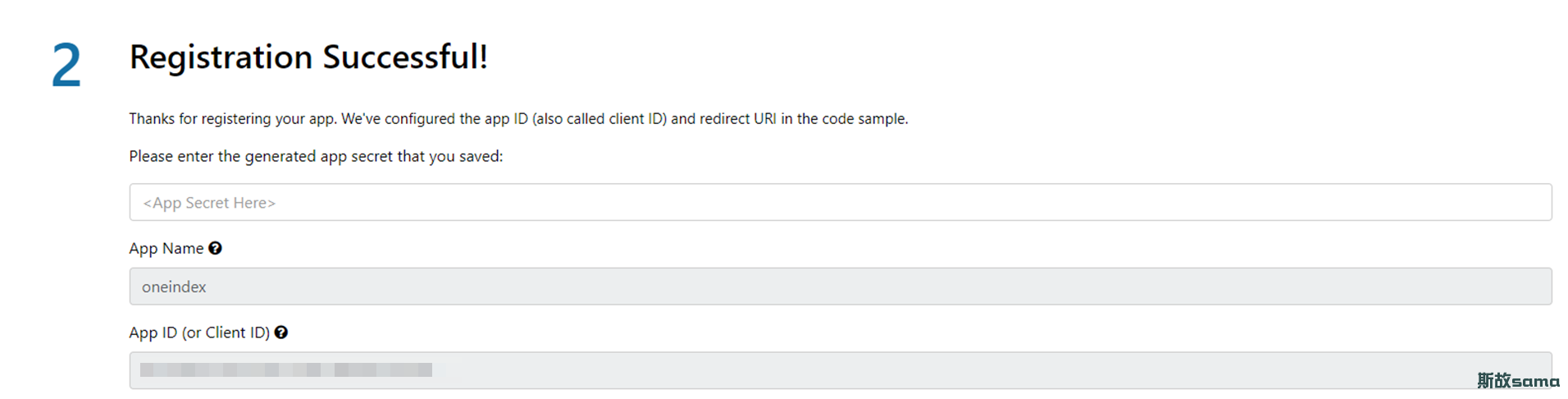
点击上方的蓝色获取应用ID和机密 - 登录你的OneDrive账号
- 登录后复制应用机密,并返回自己的网址输入

- 点击知道了,下拉复制应用ID,并返回自己的网址输入

点击下一步 - 绑定微软账号
点击绑定

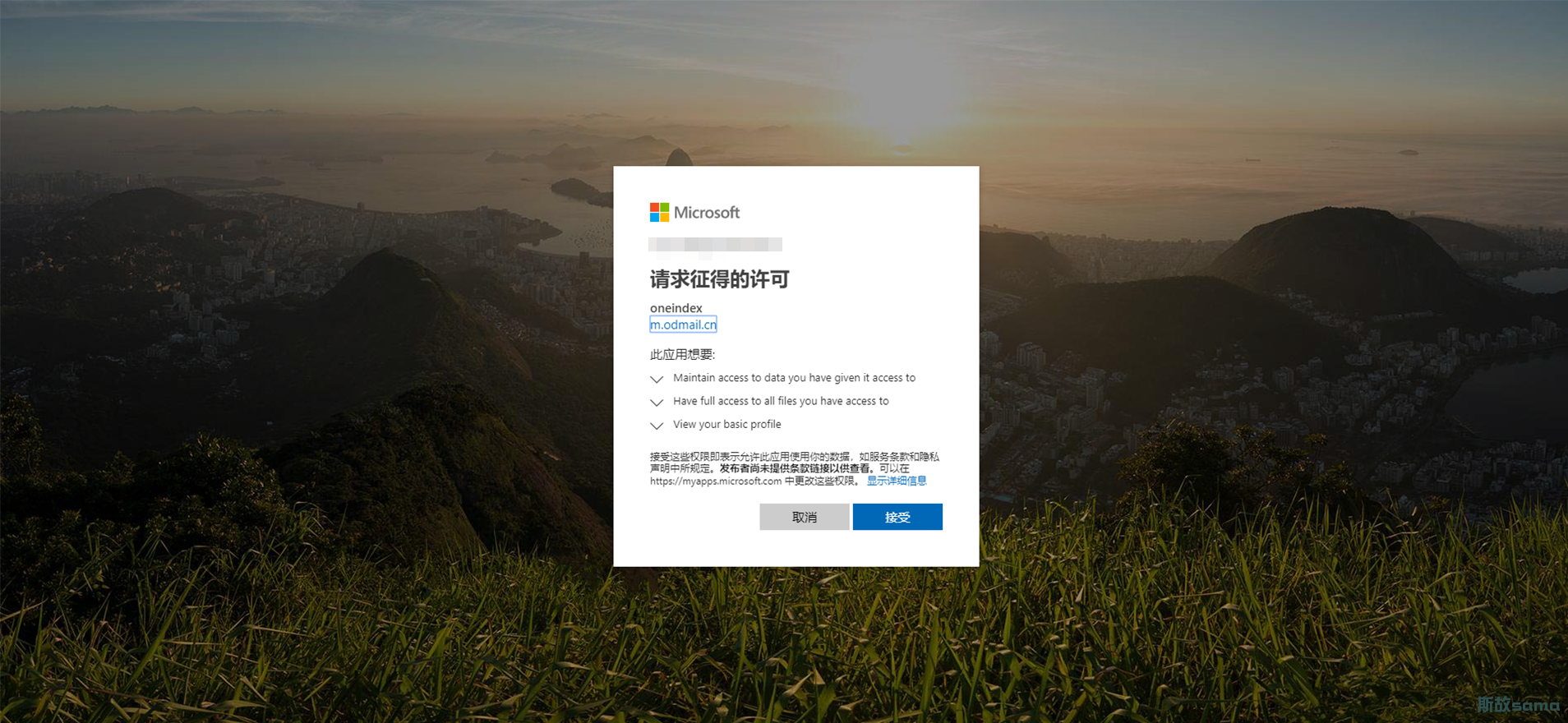
并接受许可

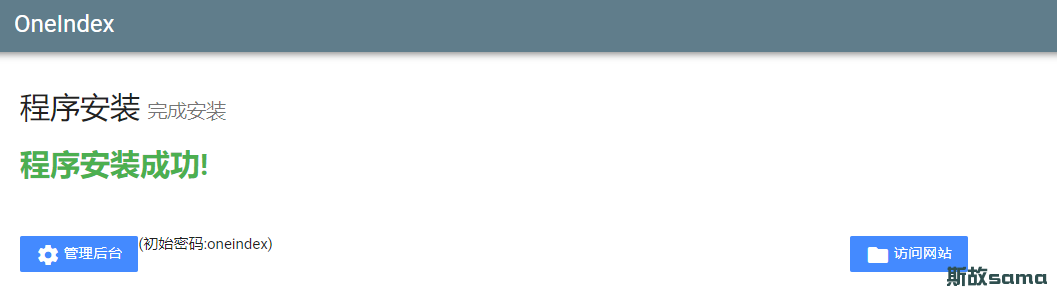
- 安装成功

进阶玩法
- 伪静态设置
if (!-f $request_filename){ set $rule_0 1$rule_0; } if (!-d $request_filename){ set $rule_0 2$rule_0; } if ($rule_0 = "21"){ rewrite ^/(.*)$ /index.php?/$1 last; } - OneDrive加上Gitalk
- 申请并登录GitHub账号
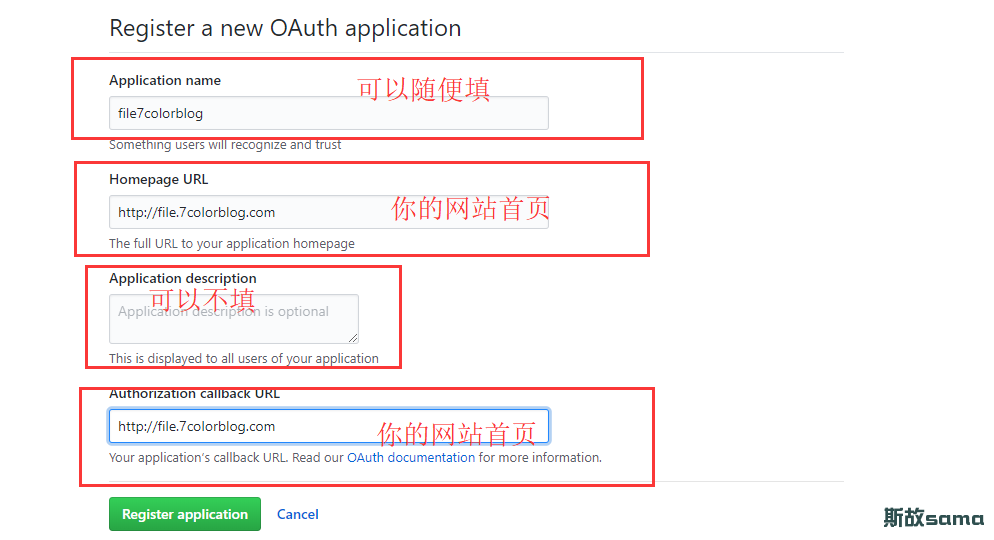
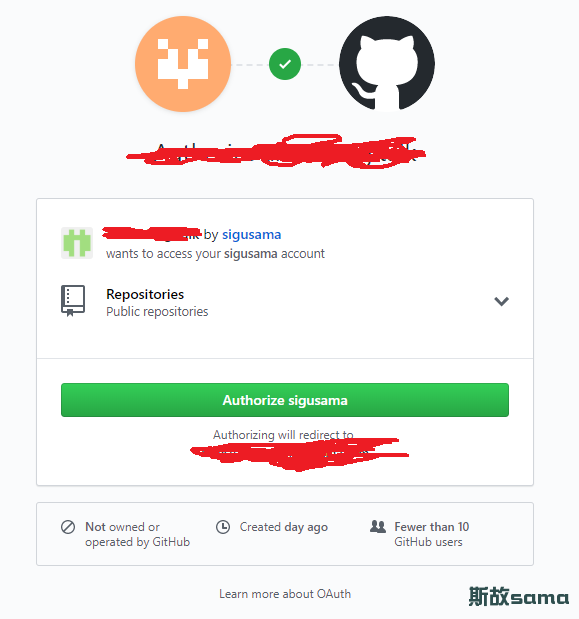
- 申请GitHub APP
传送门?

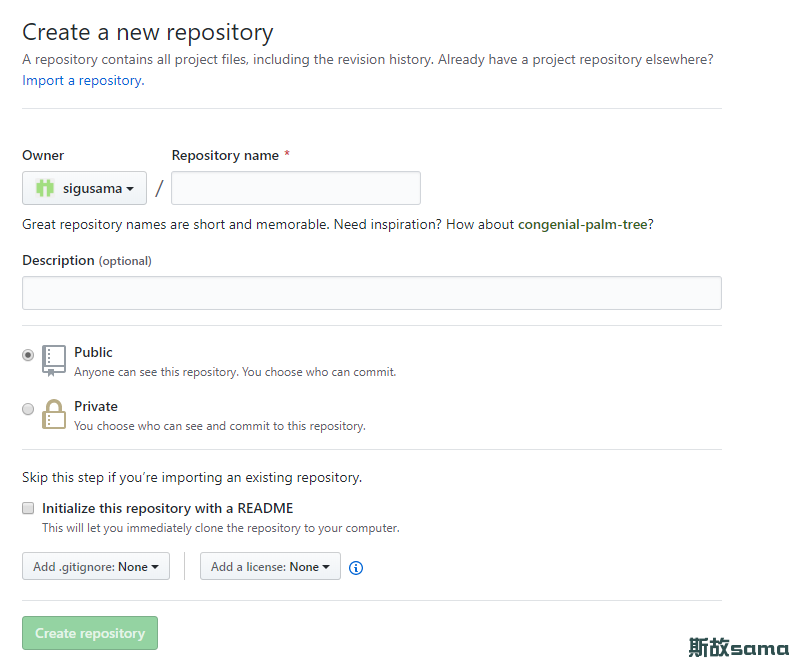
记得复制clientID与clientSecret - 切换到GitHub主页,创建一个新的数据库


只填写数据库名就行了 - 打开你网站文件夹中 /view
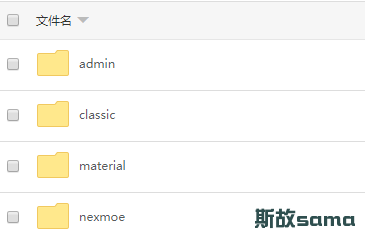
- 其中有四个文件夹,分别是四个主题模板,选一个喜欢的就好了

- 打开文件夹中的layout.php文件
- 在</head>上面添加
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.css"> <script src="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.min.js"></script> - 在最后一个</div>上面添加
<div id="gitalk-container"></div> - 在最后一个</div>下面添加
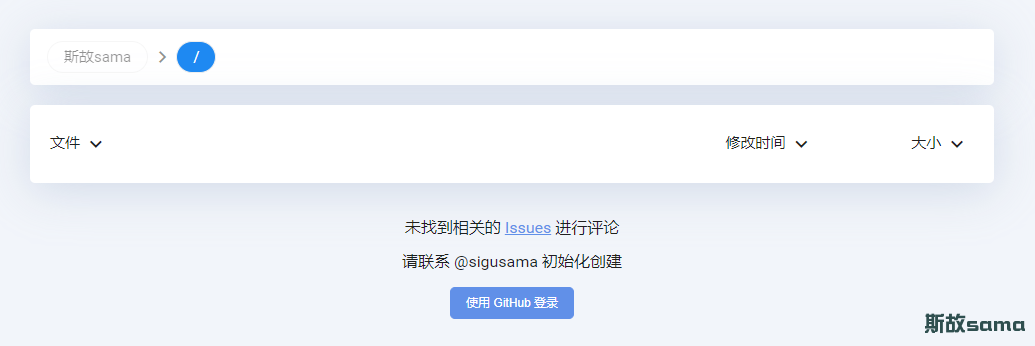
<script type="text/javascript"> var gitalk = new Gitalk({ clientID: '你的Client ID', clientSecret: '你的Client Secret', repo: '你的数据库名', owner: '你的GitHub ID', admin: ['你的GitHub ID'], id: 'oneindex', distractionFreeMode: true, createIssueManually: true }); gitalk.render('gitalk-container'); </script> - 进入你的网站

点击使用GitHub登录
记得一定要用“在最后一个</div>下面添加”的那个你的GitHub ID登录,不要写错

- 你可以在你的网盘下方留言啦
小贴士
目前提供Office365 A1许可随机邮箱网站
欢迎在下方留言区留言添加网址




























Comments | NOTHING
Warning: Undefined variable $return_smiles in /www/wwwroot/www.sigusama.com/wp-content/themes/Sakura/functions.php on line 1098